How Long It Takes To Learn App Development
How Long Does It Take to Develop a Mobile App?
![]()

With approximately 350 billion mobile app downloads set to generate around $200 billion in revenues by 2021, it's no wonder that apps are being developed, marketed, and sold at exponentially increasing rates today.
Indeed, there are currently 2.8 million apps available for download on Google's Play Store and another 2.2 million on Apple's App Store, and these numbers are growing year after year.
Insofar as mobile's dominance over desktop shows no signs of slowing, apps are clearly here to stay, especially in the worlds of business and tech.
Naturally, startup founders working in these spaces are eager to know:
How much time and effort does mobile app creation require?
I'll provide a detailed answer to that exact question in this article and show some concrete examples from working with our mobile startups at Appster.
Existing Data: App Development Takes 3–5 Months

Although 1 million new mobile apps are added to the main app download stores every year, there seems to exist relatively little concrete data describing just how long it takes to develop a new app.
Whilst it's relatively easy to find many websites parroting the standard claim that approximately 3–4 months are required to create a mobile app (examples: 1, 2, 3), it's far less easy to locate solid data that justify such information.
Nevertheless, there are at least two data-backed investigations into this topic that are worth mentioning.
First, a 2013 survey by Kinvey asked 100 mobile app designers to indicate how long they believed it would take to build the major components of a "version 1" (i.e., a MVP) Android or iOS app.
By averaging the data from the 100 responses, Kinvey determined that a "MVP-quality native app" would require approximately 18 weeks (i.e., 4.5 months) to build.
This figure is broken down into an estimated 10 weeks for "backend" development and 8 weeks for "frontend" development.
Kinvey has created what is arguably the most commonly shared/cited infographic on app development timelines:

I'll describe the essence of both backend and frontend development in the following section so don't be alarmed if the above graphic is a bit confusing at the moment.
A second study worth mentioning is a 2017 publication by GoodFirms, which "conducted multiple surveys across the app landscape" examining the time and expenses associated with creating mobile apps.
In a manner similar to Kinvey, GoodFirms surveyed several dozen tech companies, asking participants to estimate how long it would take to develop apps like Instagram, Tinder, and Uber, and then averaged the responses generated.
Based on this process, GoodFirms reports that:
- "Feature-rich highly complex apps" such as Instagram and Uber take anywhere from 4.5 to 5.5 months to develop;
- "Medium complexity compelling apps" like WhatsApp or QuizUp require around 4.6 months to create; and
- "User-friendly apps with lesser functionality" such as Tinder and Periscope take about 3.8 to 4.1 months to finish.
Here's a slightly modified version of GoodFirms' corresponding infographic:

All in all, these two studies suggest that app development is roughly a 3–5 month process to complete.
Although variations will always exist, the general consensus is that this length of time is both typical and accurate (sources: 1, 2, 3, 4).
Let's now take a look at the fundamental stages involved in building an app in order to explore a variety of factors and decisions that can impact how long it takes to complete the development process.
Key Stages of Mobile App Development

Although we can think of app development as an "iterative" process , it's helpful to conceptualize the process as involving a number of defining stages.
I'll describe each of these stages one a time whilst encouraging you to keep in mind that none of them is entirely separate from any of the others.
PHASE 1: RESEARCH AND PLANNING
The very first stage of developing a mobile app involves answering two basic sets of questions:
- Why do I want to create this app? Why should it exist? How will it contribute value to the world? Will people actually want to use this app? Which people? Why? And;
- Does this kind of app already exist? If so then why do I believe I can outmaneuver my competition? How will my app be different and better than what's already available?
Essentially, answering the questions, "What do I want my app to do?", "Why should my app exist?" and "How will I be able to beat out my competitors?" demands that you develop a solid understanding of your target market and your ideal customers.
You need to conduct extensive research on market demand and customer needs, being sure to a) identify and substantiate a monetizable customer pain (i.e., a pressing customer problem), b) calculate your market size, and c) validate your product idea.
You also must research your competitors, including their apps, customers, and business strategies.
It's difficult to pinpoint exactly how long it will take you to gather and confirm these important bits of information but you're likely looking at several weeks' worth of research and ideas validation (sources: 1, 2, 3).
PHASE 2: FUNCTIONS AND FEATURES

After gathering sufficient data on the wants and needs of your ideal customers and determining that there is indeed a strong market demand for your proposed solution, you must then decide upon the exact functions and features of your app.
This is the stage where some of the founders we work with at Appster get lost.
It is the stage during which you figure out precisely how you want your app to operate:
- What do you want your app to be capable of doing?
- Which tasks, functions, and operations will it perform? (Peer-To-Peer chat? Integration with other apps? Etc.)
- How will it handle data? Will it collect original data from users or tap into existing data frameworks?
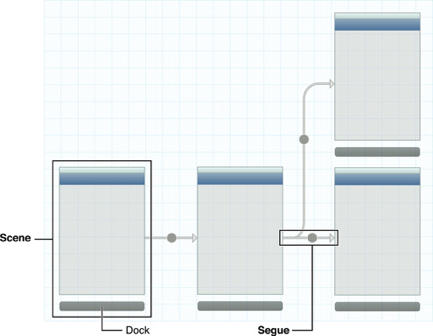
This is the point at which you will create a "storyboard", i.e., "a visual representation of the user interface of the application, showing screens of content and the connections between those screens":

Storyboards help uncover usability issues and refine user experience.
As part of the functions and features phase, you will also develop "use cases", which are designed to operate as templates for how your ideal users will interact with your app.
As the guys over at Crew point out, "the more features you build, the more complex your product will be, and the longer it will take to build your app."
One of the most crucial decisions you'll have to make at this stage is whether your app will support multiple operating systems and/or devices or, alternatively, be confined to only one operating system and/or device.
Practically, this usually means having to decide whether your app will be made available for iOS, Android, and/or Windows.
Why does this choice matter from the perspective of timelines?
Because of two reasons:
- Developing an app for more than one operating system and/or device will virtually always take longer to finish than not doing so; and
- Although the difference is becoming less pronounced over time, developing an app for Android typically requires more time than creating one for iOS — up to 20–30% longer (sources: 1, 2).
On this point, Valeriia Timokhina notes the following:
"iOS is typically a preferred platform to launch the app first, with a small number of target devices and OS versions.
It is much easier to make sure your app runs flawlessly on each one of them than to tackle multiple operating systems at once.
Plus, with over 12,000 Android devices out there, it is practically impossible to optimize for each one of them. Thus, an Android app development and testing tends to take more time, unless you limit the number of supported devices and screen resolutions.
If you want to build apps for both iOS and Android, the duration and budget of your project might effectively double."
With respect to how you should go about developing for multiple OSes at once, the crew over at Cruxlab points out that:
"Traditionally, Android applications are developed in Java, and iOS ones are written in Swift and Objective-C.
Nevertheless, there exist plenty of other alternate tools that can be used instead. Xamarin, React Native and Ionic are popular examples of such tools."
Without getting into the technical details, if you're committed to developing your app for both iOS and Android (and possibly for Windows as well) then you can follow either one of two paths:
- Utilize two completely different programming languages to develop the two separate versions of your app; or
- Use a cross-platform development tool (React Native, Ionic, etc.) to develop both versions of your app concurrently and thereby streamline the process.
Again, whilst it's impossible to predict duration with certainty, you should expect to spend somewhere in the neighbourhood of 3–5 weeks figuring out the core features and functions of your app (sources: 1, 2, 3, 4, 5).
PHASE 3: TECHNICAL FEASIBILITY, DESIGN, AND DEVELOPMENT

After determining what you want your app to do and how you expect it to operate you must then explicitly confirm that it is in fact possible for these features and functions to exist and work, respectively.
A huge part of making this determination involves having your technical team confirm that what you would like to appear to your users in terms of hands-on, interactive engagement can actually be accomplished by the programming that has to go on behind the scenes.
In other words, you need to ensure compatibility between front-end and back-end systems.
(To do this you must consult and work with your technical personnel, i.e., coders, if you haven't been doing so all along.)
Front-End systems comprise the "visual front-end elements of a software, application or website that are directly viewable and accessible by the end user".
Conversely, back-end systems are composed of the "core computational logic of a website, software or information system that is indirectly accessed by a user through a front-end application or system."
Lauren Stewart provides a helpful description of these two interrelated frameworks:
"Front end development is mostly focused on what some may coin the client side of development.
Front end developers will be engaged in analyzing code, design, and debugging applications along with ensuring a seamless user experience.
You manage what people first see in their browser or app. As a front end developer you are responsible for the look, feel and ultimately design of the site.
Back end development refers to the server side of development where you are primarily focused with how the site works. This type of web development usually consists of three parts: a server, an application, and a database.
Code written by back end developers is what communicates the database information to the browser or app.
Anything you can't see easily with the eye such as databases and servers is the work of a back end developer."
Technically, front-end processes comprise caching, synchronization, wireframing, UI design, UI development, and UI polish.
Data storage, user management, server-side logic, data integration, push actions, and versioning all belong to back-end development (source).
Because back-end processes are responsible for operations like calculations, business logic, database interactions, and performance, most of the code required to make an application work exists on the back-end (source).
It's crucial that back-end programmers and front-end designers maintain constant communication with each other; otherwise, you risk creating a situation in which the former simply cannot create what the latter wants:
"If you are developing the front end of your mobile app along with the back end infrastructure, it's important that you prioritize what functionality you build.
Give your back end engineers a head start so that your front end engineers can build functional code.
If the back end isn't well defined and isn't functional, it'll render the efforts of your front end engineers less efficient" ( source ).
A crucial part of developing your app requires successfully gaining access to the core data on which your app will run (source).
Will you be using public API keys? Or will you be building your own abstraction layer?
API stands for "Application Programming Interface" and, in simple terms, it represents a unique piece of code that allows apps to communicate with each other (or with developers).
The biggest apps in the world — from DropBox, Facebook, and Instagram, to Skype, Twitter, and Uber — all have publicly available APIs that developers can use when building their own apps.
As an example, Tinder, the popular swipe-based dating app, utilizes Facebook's API: Tinder users log into Tinder via their Facebook profiles, which eliminates any need for Tinder to build its own audience of users from the ground-up.
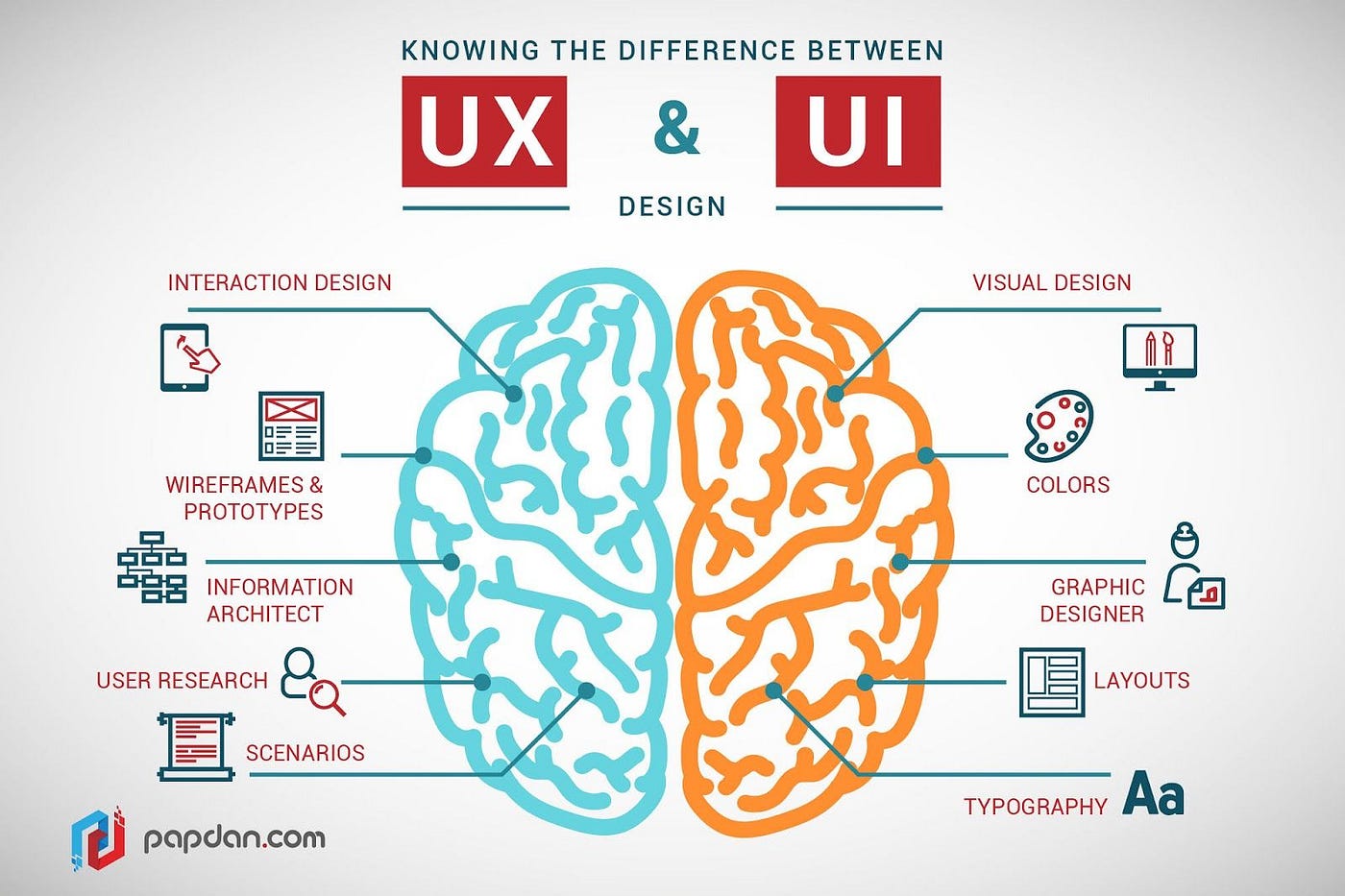
Determining front-end and back-end compatibility (as a precursor to, or as a task performed alongside, the actual coding) requires engaging in a variety of UX (user experience) and UI (user interface) design processes, including wireframing.

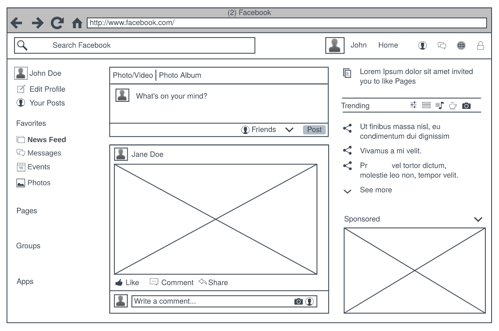
Part of UX design, a "wireframe" is a "two-dimensional illustration of a page's or app's interface that specifically focuses on space allocation and prioritization of content, functionalities available, and intended behaviors."
Wireframes are typically gray scale in style and colour, and they help to:
- Bridge the app's information architecture to its visual design;
- Clarify consistent ways for displaying information on the user interface;
- Determine intended functionality in the interface; and
- Prioritize content by determining how much space to allocate to a given item and where to place that item on the screen (source).
An example of what a Facebook wireframe might look like:

Wireframing can be undertaken during different stages of the product creation and refinement cycle (source).
For instance, some choose to develop wireframes early on during the functions and features phase, seeing wireframes as clearly connected to the use of storyboards and other basic visual representations.
Others consider wireframing to be more appropriately involved in the design and development phase, seeing it as connected to investigations of front-end and back-end compatibility.
As Sheila Olson puts it, "wireframes and storyboards serve as a guide for the backend structures you'll need to support your app — think APIs, data diagrams, servers, data integration, and push notification services."
For those who create wireframes as part of the design and development process, a common sequence looks like this:
Wireframe → Lo-fi Prototype → Hi-fi- Mockup → Code.
Once wireframing has been completed, the app's graphical user interface (GUI) can be created, which is where specific fonts, colours, themes, and icons are created/added.
As the folks at Aim Consulting put it, once the design elements have been finished, the "result is a clear visual direction alongside blueprints that inform your engineers of the envisioned final product and of how interaction should feel, move and flow within your app."
The technical specifics involved in actually developing, i.e., coding, a mobile app are beyond the focus of this particular article.
I would, however, like to make one brief yet important remark concerning this topic.
It's possible to build your new app by utilizing software platforms designed explicitly for this purpose (i.e., app building programs (1, 2, 3), many of which rely on drag-and-drop interfaces).
However, we here at Appster recommend working with a professional development agency that's thoroughly experienced in helping entrepreneurs successfully execute on their ideas.
The development (i.e., coding) stage is undeniably one of the most complex and difficult phases of building a mobile app.
A development agency like Appster (a top 5 global app developer) is staffed with expert programmers and designers who can help you build a robust, stable, engaging, and high-performing app that your users will love.
All in all, conducting the technical feasibility assessment, ironing out the front-end design elements, and programming the back-end structures will likely take 1–2 months' time to complete. (sources: 1, 2, 3, 4).
PHASE 4: TESTING AND REFINEMENT

The final stage involved in building your app (with the exception of your actual launch and your associated marketing activities) is the testing and refinement stage.
Now, in one sense, testing is part of the development phase insofar as your programmers and alpha testers will continuously try to "break" your app whilst it's being developed so as to find and correct errors in the code far in advance of its launch.
This kind of testing is internal to your organization insofar as your personnel (whether employees or contractors) will be the ones performing standardized diagnostics before your app ever makes it into the hands of real end-users.
In another sense, however, testing can be conceptualized as constituting its own category insofar as once your internal team has alpha tested your app it's then released to a limited public so that it can be beta tested in the "real world".
Beta testing is designed to stress test your app "outside of the lab": i.e., what happens when real users get a chance to use your app in whichever ways they like as opposed to how you intended?
At this point, you're no longer concerned with determining how your app responds when you attempt to use it in the ways in which it was designed to be used.
Instead, beta testing is all about figuring out how your app holds up when "everyday people" download it to their phones and are given free range to do whatever they like with it.
Alpha testing should uncover major bugs and glitches whereas beta testing should reveal previously unthought-of problems and failures that can occur "in the wild".
Alpha (development stage) and beta (testing stage) testing are both essential to building a robust, dependable app.
You should only ever commence beta testing with the public once you've thoroughly completed alpha testing with your own coding team.
How can you go about finding qualified beta testers for your soon-to-be-released app?
There are a variety of web-based services and platforms that offer beta testing opportunities.
Websites explicitly dedicated to beta testing include:
- BetaFamily;
- BetaList;
- ErliBird;
- PreApps; and
- TestElf.
Websites that indirectly offer beta testing opportunities and app feedback:
- Reddit: numerous subreddits present users with the chance to recruit testers for their in-development apps, including r/alphaandbetausers, r/androidapps, r/beta, and r/betatests; Reddit also offers game developers the chance to receive free feedback on their game screenshots every Saturday; and
- UserTesting: this site isn't focused exclusively on mobile apps but it does offer a large community of users who are willing to try out, record their interactions with, and provide feedback on, your product (including apps).
If you have conducted a proper round (or several rounds) of alpha testing then your beta testing stage shouldn't take longer than approximately 3–4 weeks to finish (sources: 1, 2, 3).
Final Words

Adding up the times estimated for each of the four major phases discussed in this article, we're left with a final timeframe of approximately 4–5 months to build a mobile app.
We can see, then, that building an app is a rather long and complex process that requires lots of preparation, patience, and dedication to execute properly.
Here are two final pieces of advice to help you in your app building journey:
- Expect delays and remain flexible in your timeline expectations: "Unforeseen circumstances like new iOS releases or third party integration changes, or unexpected problems that arise during quality testing might extend your timeline. Give yourself a buffer rather than a firm deadline to complete your app. The last thing you want is to release a product to the App Store that's broken, buggy or worse. You only get one chance to make a first impression, and you don't want to be one of those apps that is downloaded and immediately discarded" (Sarah Riley).
- Ensure that you have access to your mobile development team post-release: "If you are working with an outside vendor to build your app…make sure that you will have continued access to the mobile development team through a managed services agreement or similar partnership after the app is launched. A mobile app is not a 'set it and forget it' type of project" (Aim Consulting).
If you require assistance with planning, researching, designing, developing, testing, launching, and/or marketing your app then feel free to get in touch with us!
//
If you enjoyed reading this article then be sure to check out our expert white papers on the cost of building an app , creating an addictive app that your customers will love , and preventing yourself from being taken advantage of by sketchy developers !
Originally published at www.appsterhq.com .
//
Thanks for reading!
If you enjoyed this article, feel free to hit that clap button below 👏 to help others find it!



How Long It Takes To Learn App Development
Source: https://medium.com/swlh/how-long-does-it-take-to-develop-a-mobile-app-77574df9d18d
Posted by: castillofille1973.blogspot.com

0 Response to "How Long It Takes To Learn App Development"
Post a Comment